SDK
Installation
To install via NPM:
npm install @mok.one/sdk
Getting Started
Init your SDK
Initialize your SDK with your Read and Write key which can be found on Developers Control Page of our project.
import { Client } from '@mok.one/sdk';
let client = new Client();
client
.setReadKey('678sdsds7d...3esa2') // Your secret Read Key
.setWriteKey('9241cbs...443ds'); // Your secret Write Key
Make Your First Request
You can begin pushing your business data into your Business Goal as soon as your SDK object is configured. When building the data array, care must be given to ensure that each element is a non null object.
const sample_data = [
{
name: 'sample_name1',
age: 21,
},
{
name: 'sample_name2',
age: 27,
},
{
name: 'sample_name3',
age: 25,
},
];
client.computeData(sample_data, 'BUSINESS_GOAL_NAME')
.then((res) => console.log(res))
.catch((err) => console.log(err));
Add Users
Create user entity in the MOK platform. This entity will later be used to receive notifications through different providers.
client.setUser('UNIQUE_ID');
Add User details
General purpose information like name, age, state/country they belong to, email and others can later be associated to this user by passing them as object to the below functions.
client.setUserProperty({propertyName:"propertyValue"});
Set User's FCM token and Mobile Number
Communication details like phone number and third party credentials like FCM token can be set for a User.
To set a User's FCM token in particular:
client.setFCMToken("asdasd");
To set a User's mobile number in particular:
client.setMobileNumber("0123456789");
Notify inactive Users
Gather information about user's activity and notify an inactive user through different providers, if the user hasn't logged into your site within a defined period. You can do so by sending the unique Notification Workflow ID as the first parameter and an object containing user data like communication details, i.e., phone number, name of the user and other details, as second parameter to the below function.
const user_data = {
mobile: '0123456789',
variables: ['firstname', 'lastname']
};
client.triggerNotificationWorkflow('NOTIFICATION_WORKFLOW_ID', user_data)
.then((res) => console.log(res))
.catch((err) => console.log(err));
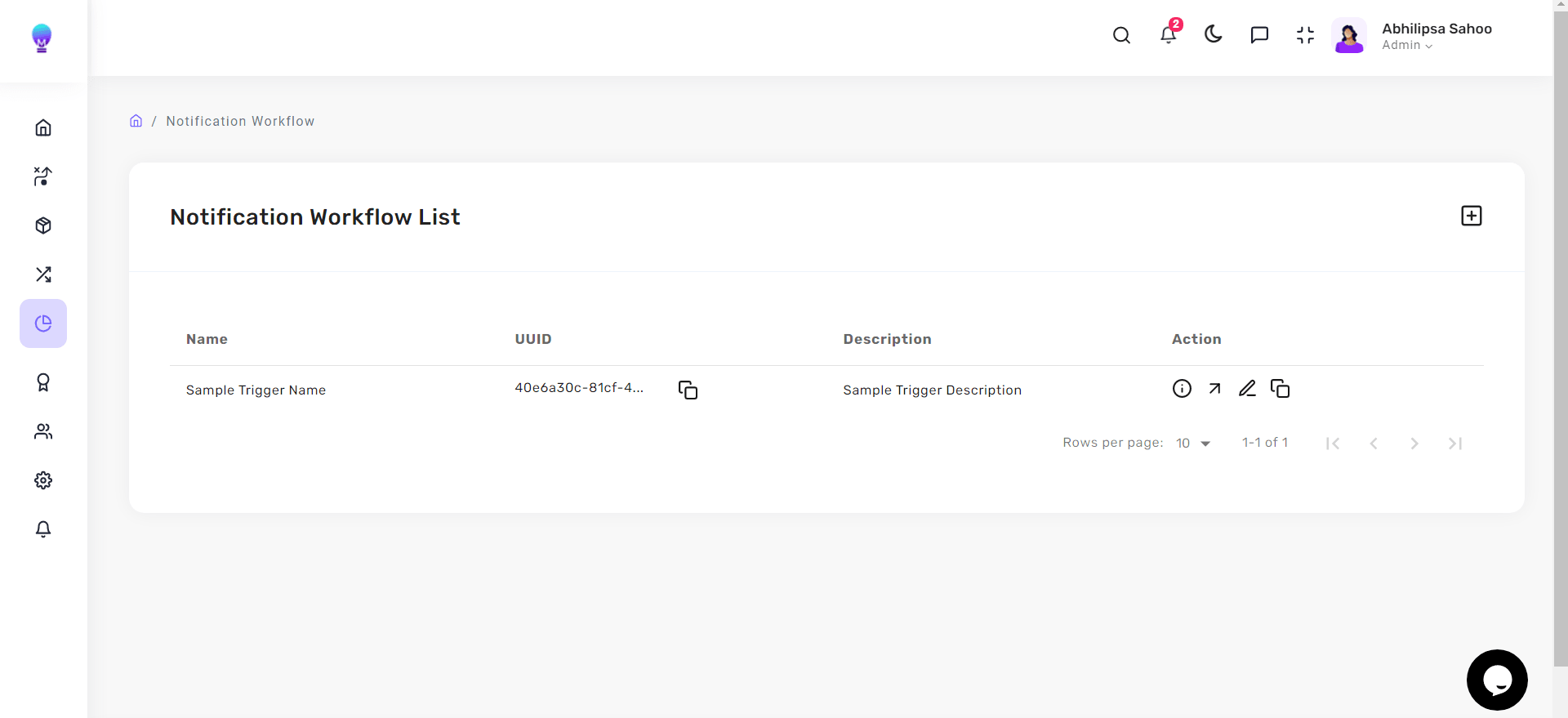
You can find the Notification Workflow ID or UUID for a particular workflow in the Notification Workflow List by logging into your MOK app and navigating to the Notification Workflow in the sidebar.

Notification Button
All the notifications can be fetched and displayed on your webpage by using this button.
import { NotificationButton } from '@mok.one/sdk/react';
const App = () => {
return (
<>
<NotificationButton
apiKey="read_api_key"
id="client_id"
position="left"
/>
</>
);
};
export default App;
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| apiKey | string | Yes | The Read API Key of the organization, which can be found on Developers Control Page of our project. | |
| id | string | Yes | The Client ID | |
| position | string | "right" | optional | The position of the Notification Box with respect to the Button |